sky angel vol.80(Sky Angel)
问题描述
cS。rEXuEcn。com在该应用中需要将飞机、小鸟及降落伞、星星等作为对象处理。使用对象表示的好处在于通过属性设置实现各对象关键信息进行存储与描述,如绘图坐标的位置,绘图的图片资源等。本例要求降落伞、星星、小鸟出现位置随机(顶端降落的x坐标随机,右侧出现的y坐标随机),小鸟的样式共提供了四种样式,需要随机绘制不同类型的小鸟(小鸟飞行状态样式可通过CSS动画实现,本例使用canvs绘图功能实现)。其他素材已在前文描述,不再赘述。本例小鸟需要最终实现飞行状态。因此素材提供为Gif格式,该格式Canvs绘图不支持,因此需要将其转为png或者jpeg格式图片组。具体操作过程描述如下:

素材处理
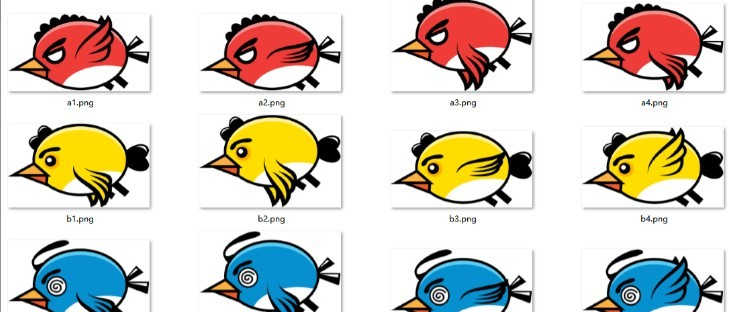
素材处理主要借助PhotoShop将gif格式图片转换为多张png或者jpeg格式图片。本例涉及到gif格式提供的素材为birds,共4个不同的gif动态图片。其中素材1的gif图片展示如下:
cS。rEXuEcn。com 
3
因此我们需要借助PS实现格式转化,并按照转化之后的名字进行分组保存。因此可以生成4组指定小鸟的飞行状态png图片,部分效果描述如下:

4
加载图片资源
使用canvas 对应的drawImage方法进行动画的绘制,需要首先加载图片资源。本例小鸟图片资源的加载主要通过new Image对象实现。由于每个对象对应四个状态,因此我们使用到了数组。部分带实现代码如下:

5
采用如上数组形式保存了每一个状态的图片资源,在绘图过程中可切换选择四个不同状态最终实现小鸟飞行的动态效果。
cS。rEXuEcn。com 
6
对象创建、定位及数组存储
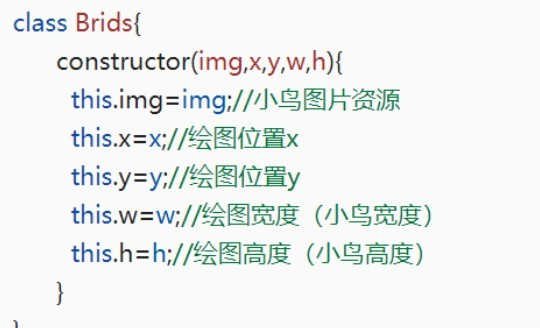
为保证程序开发过程中代码的整洁及操作的方面,我们设计对小鸟采用类进行抽象,通过小鸟类的数组表示所创建的所有小鸟对象。这样的话可以在一个⏲周期(setinterval)中实例化一个小鸟对象。在动画⏲周期内,改变小鸟位置即可。小鸟类设计描述如下:

7
cS。rEXuEcn。com小鸟对象需要间隔一定时间周期生成新的小鸟对象,因此我们定义了bird数组用于存储所有的小鸟对象,生成新的小鸟对象就是向该数组中添加新的元素即可。实现部分代码描述如下:
8
小鸟对象的生成描述如上图,该应用要求小鸟出现的Y轴坐标随机,因此我们采用random随机函数是实现对其y轴坐标进行随机数的生成,即y轴方向的初始化定位。
9
对象的移动及销毁
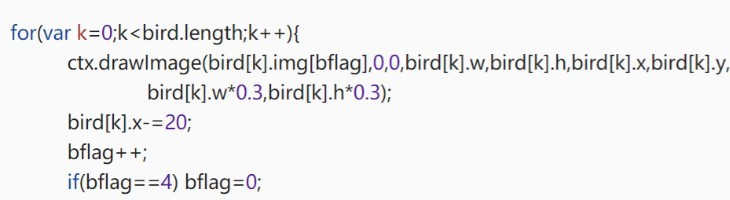
在生成小鸟对象之后,需要实现小鸟由屏幕右侧向左侧移动效果,方法较为简单,即修改bird的x属性值。由于在屏幕中出现的小鸟可能多个。小鸟是数组表示的,因此在动画⏲周期内,通过循环遍历bird数组,绘制所有的小鸟。实现代码啊描述如下:
10
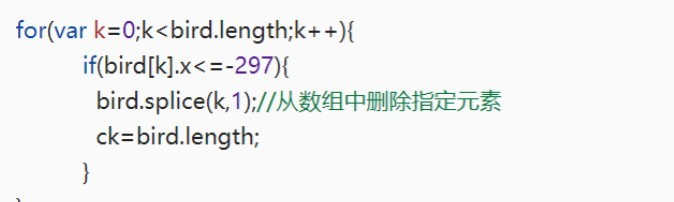
小鸟飞行动画最终实现图片绘制描述如上所示,其中变量bflag用于标识4种飞行状态,即实现状态的切换。作为通过new操作符是生成的bird对象,如果不去主动销毁,在程序执行过程中将一直生成对象,消耗内存资源。这是我们所不希望的,因此需要在小鸟飞行到最左侧时进行判断,如超出边界将其从数组中删除,即可释放资源。我们采用循环形式遍历该数组,进行判断,然后删除,实现代码描述如下:
11
实际执行过程中,当其他对象与小鸟对象相撞时也需要销毁小鸟对象,实现此功能主要通过边缘检测实现,即判断对象之间的坐标位置关系,如有兴趣可自行练习。
cS。rEXuEcn。com12
以上给出游戏Sky Angel 对象创建、定位及销毁实现思路及相关代码,如有问题可在评论区讨论。本头条号长期关注编程资讯分享;编程课程、素材、代码分享及编程培训。如果您对以上方面有兴趣或代码错误、建议与意见,可以联系作者,共同探讨。


 闽ICP备14009892号-8
闽ICP备14009892号-8